-
Recent Posts
- The Rise of Cookie-Cutter Website Builders – And Why Everything Online Suddenly Looks the Same
- Are free website builders worth it for small businesses?
- Hosting Static Websites for Free: GitHub Pages, Netlify, and Cloudflare Pages
- Google Algorithm Penalties Explained: What They Are, Why They Happen, and How to Recover
- Why Google Search Console’s 24-hour report suddenly shows all zeros
- Australia Just Banned Social Media for Kids Under 16 – and the World Is Watching
- “Just Run a Proxy”: The Hidden Cost of Hosted Website Builders (Webflow, Wix, and More)
- E-commerce vs Marketplace: What’s the Difference?
- The Hidden Cost of Free Website Domains (And Why a Custom Domain Wins)
- Why Free Website Builders Can Delete Your Site (And How to Protect Your Content Long-Term)
- When “Helpful” Automations Become a Headache: A Look at Wix’s Latest Surprise
- The Best CAPTCHA for Your Website Forms: Code vs. Question & Answer
- Should I Use a Custom Domain Email Instead of Gmail?
- Is the Webflow Partner Program Worth It?
- How to Use Instagram to Grow Your Small Business – 8 Types of Posts That Work
- GoDaddy Website Builder Hit with $170 Million Patent Verdict: What It Means for Users
- The Simple Way to Add a Fully Functional Comment Section to Your Website
- The Number One Reason Websites Fail – And How to Fix It
- Google AI Says to put Elmer’s Glue in Your Pizza Sauce…How Smart Is AI Really?
- Tech Layoffs 2025: AI and Tariffs Trigger Massive Job Cuts Across the Industry
Categories
- Accessibility
- Advertising
- Affiliate Programs
- Announcements
- Apps Comparison
- Ask David!
- Business
- Compare Website Builders
- Computer Tips
- Domain Names
- E-commerce
- Emails
- Facebook Application
- General
- Graphic Design
- Integration Tutorials
- Mailing List Application
- Marketing
- Photos Management
- Search Engine Optimization (SEO)
- Social Media
- Social Networking
- Software Showcase
- Technology in the News
- Traffic Statistics
- Troubleshooting
- Web Content
- Web Hosting
- Website Design
- Website Security
- Website Traffic
- WordPress Customization
Meta
The Rise of Cookie-Cutter Website Builders – And Why Everything Online Suddenly Looks the Same

Have you noticed that the internet is starting to feel… familiar?
And not in a comforting, nostalgic way - more like déjà vu with a splash of Ctrl+C, Ctrl+V.
It’s because so many websites today are built with the same cookie-cutter website builders. And while they’ve made building a website more accessible, they’ve also made the web strangely uniform. Scroll long enough, and you start to see the same layouts, the same animations, the same stock photos of suspiciously cheerful
... Continue reading
Posted in Compare Website Builders, Website Design
Tagged animation, blocks, branding, colors, cookie-cutter, cookie-cutter websites, drag-and-drop, fonts, grid patterns, layout, pre-made layouts, sans-serif, small business websites, spacing, stock photos, templates, ultimatewb, unique websites, web design, web design tips, website branding, website builders, website creativity
Leave a comment
Hosting Static Websites for Free: GitHub Pages, Netlify, and Cloudflare Pages

Pros, Cons, and How They Compare to UltimateWB
If you’re building a static website - a portfolio, blog, landing page, or documentation site - you’ve probably seen claims that you can host it completely free.
And you can.
Platforms like GitHub Pages, Netlify, and Cloudflare Pages all offer free static website hosting, often with global CDNs and HTTPS included. But “free” comes with important trade-offs - especially once your site grows beyond a simple static project.
Let’s
... Continue reading
Posted in Web Hosting
Tagged backend, cdn, CDN hosting, Cloudflare, cloudflare pages, css, custom domain, database, dynamic website, dynamic website builder, fast website, free hosting, free static website hosting, free web hosting, GitHub, github pages, hosting comparison, html, https, jamstack, javascript, jekyll, landing pages, netlify, scalability, server logic, static vs dynamic websites, static website, static website hosting, web hosting, web hosting limits, website builders
Leave a comment
Google Algorithm Penalties Explained: What They Are, Why They Happen, and How to Recover

Google doesn’t like surprises. Website owners, on the other hand, often get one they didn’t ask for: a sudden drop in traffic, rankings vanishing overnight, and pages that once dominated search results quietly disappearing.
In most cases, that shock traces back to Google algorithm penalties.
If you’ve ever wondered what Google actually penalizes, how algorithmic penalties differ from manual actions, or whether recovery is even possible, this guide breaks it all down - clearly, accurately, and
... Continue reading
Posted in Search Engine Optimization (SEO), Website Traffic
Tagged ai, AI content, AI-generated content, auto-generated content, backlink cleanup, backlink profile, backlinks, bounce rate, content depth, content quality, core web vitals, crawl, credibility, duplicate content, E-E-A-T, engagement, engagement signals, experience, expertise, fast-loading website, google algorithm, google algorithm penalties, Google algorithm update, google core updates, google panda, google penguin, Google rankings, Google Search Console, helpful content, high-quality content, keyword stuffing, layout shift, link spam, low-quality, mobile-friendly, page experience, search engine optimization, search engine ranking, search intent, search intent match, seo, seo guide, slow load times, slow website, spammy, thin content, thin pages, trust, user experience, ux signals, visibility, website optimization, website traffic
Leave a comment
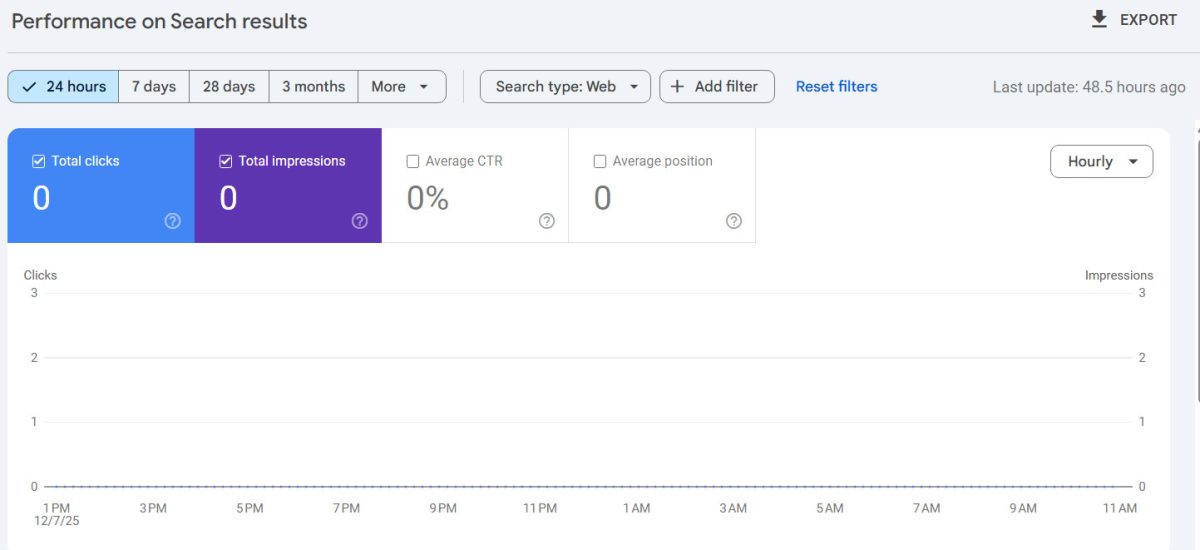
Why Google Search Console’s 24-hour report suddenly shows all zeros

If you rely on Google Search Console to keep an eye on your site, you may have noticed something unsettling recently: the “last 24 hours” view showing flat zeroes - no clicks, no impressions, nothing. You might be thinking... Google Search Console is broken!
Or, if you are not in tune with your traffic stats via another channel, your first thought might the obvious one:
“Did Google drop my site?”
Short answer: no.
Long answer: this is a Google
Posted in Search Engine Optimization (SEO), Website Traffic
Tagged analytics, analytics issues, google analytics, Google indexing, Google Search Console, GSC data delay, GSC reporting issue, hosted website builders, raw server logs, search engine optimization, SEO reporting, seo tips, SEO troubleshooting, website analytics, website performance, website traffic
Leave a comment
“Just Run a Proxy”: The Hidden Cost of Hosted Website Builders (Webflow, Wix, and More)

If you’ve ever asked a technical question about a hosted website builder, chances are you’ve seen an answer like this:
“Just run a proxy.”
Hosted website builders like Webflow and Wix intentionally restrict server access, which is why developers often hear advice like this when they hit platform limitations. On the surface, it sounds like an easy workaround - but what does it actually mean?
And more importantly, why is “just run a proxy” usually a sign that you’ve
... Continue reading
Posted in Compare Website Builders
Tagged backend limitations, database access, developer tools, full server access, hosted website builder, hosted website builders, just run a proxy, platform lock-in, proxy, proxy server workaround, run proxy, saas, self-hosted website builders, software as a service, ultimatewb, webflow, webflow limitations, webflow server access, website builder comparison, Wix
Leave a comment
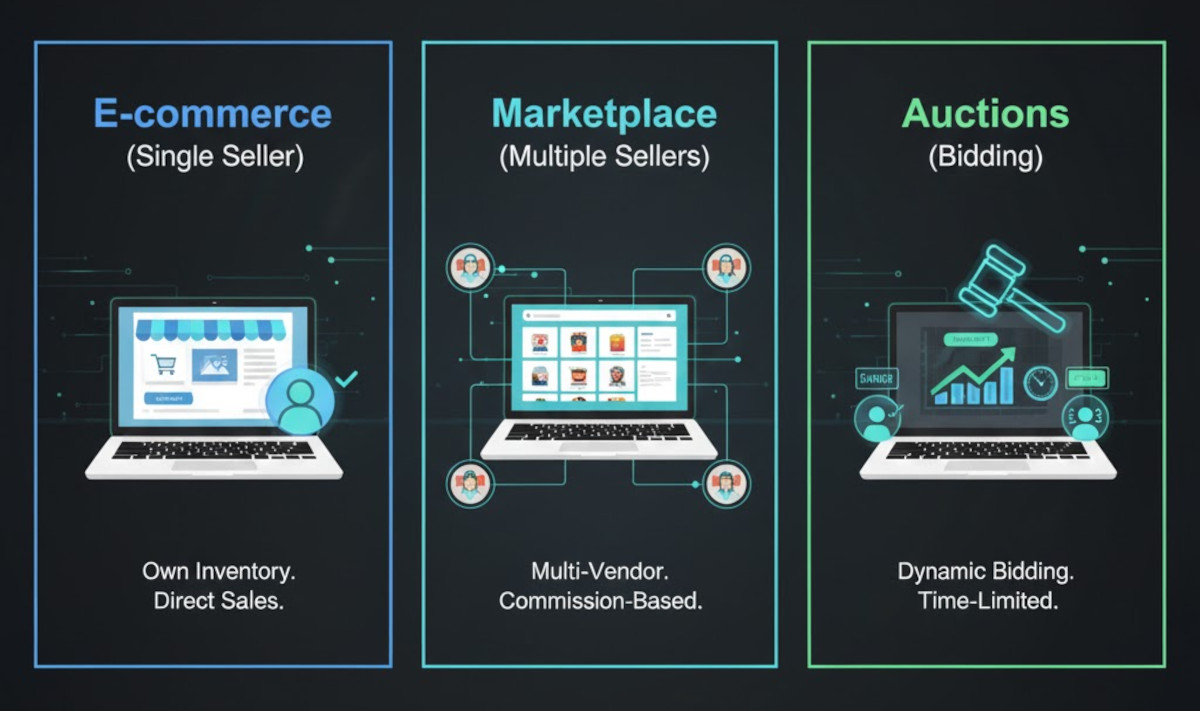
E-commerce vs Marketplace: What’s the Difference?

When you’re planning to start an online business, one of the first decisions you’ll face is what kind of platform you actually need. Should you build a traditional e-commerce store where you sell your own items? Or should you create a marketplace where many sellers can list their products, like Etsy, Amazon, or eBay?
These terms get mixed up a lot, but they represent two very different business models - each with its own setup, features, and management style.
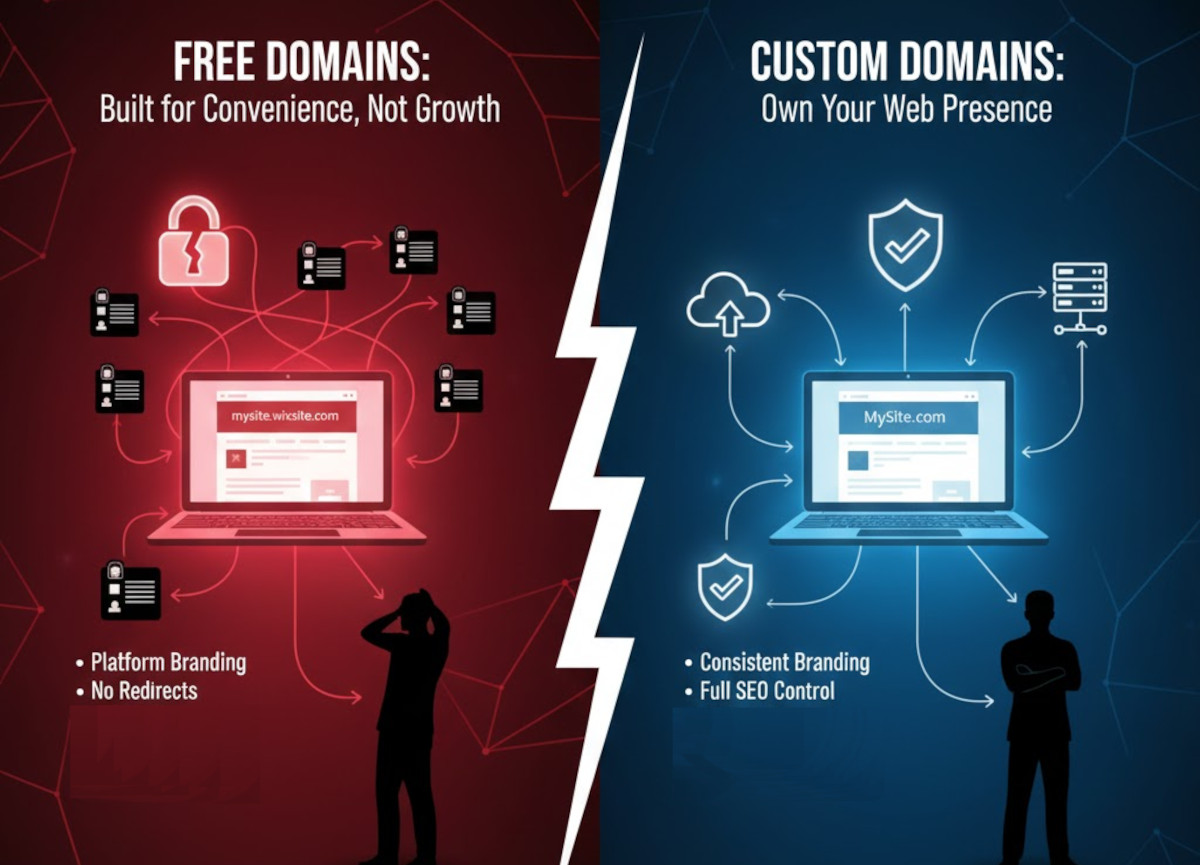
... Continue readingThe Hidden Cost of Free Website Domains (And Why a Custom Domain Wins)

Free website domains are often marketed as “everything you need to get started.” And technically, that’s true. You can launch a site quickly without paying anything upfront.
But what’s rarely mentioned is the long-term cost of starting with a free, platform-branded domain - and why many site owners end up dealing with avoidable problems once they decide to grow.
Free Domains Are Built for Convenience, Not Growth
Free domains like wixsite.com, wordpress.com, or sites.google.com exist to remove friction
... Continue readingWhy Free Website Builders Can Delete Your Site (And How to Protect Your Content Long-Term)

A lot of people grow up building websites on platforms like Wix, Weebly, Google Sites, or other drag-and-drop builders. These platforms make it easy to get a site online without paying a cent. For many, those early websites are nostalgic snapshots of creativity - personal blogs, childhood projects, school portfolios, fan pages, and experiments in design.
But in recent years, many users have logged into their accounts only to discover something unsettling: their old sites are gone.
... Continue reading