Monitoring and Improving Website Performance After a Core Web Vitals Update

A Guide to Improving Website Performance
After a Core Web Vitals update, it’s crucial to monitor your website’s performance and take steps to improve it. Here’s how:
1. Understand the Core Web Vitals:
These three Core Web Vitals are the primary metrics used by Google to assess a website’s user experience:
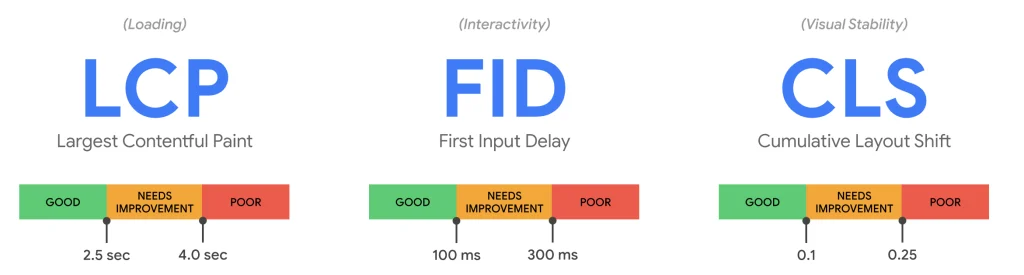
- Largest Contentful Paint (LCP): Measures how quickly the main content of a page loads.
- First Input Delay (FID): Measures the time it takes for a browser to respond to a user’s first interaction with a page.
- Cumulative Layout Shift (CLS): Measures the visual stability of a page as it loads.
Google uses these metrics to rank websites in search results. A website with poor Core Web Vitals scores may rank lower, affecting its visibility and traffic.
To ensure your website performs well, it’s essential to monitor and improve your Core Web Vitals.
2. Use Reliable Tools to Monitor Performance
- Google PageSpeed Insights: Provides a comprehensive report on your website’s performance, including Core Web Vitals scores.
- Google Search Console: Offers insights into your website’s search performance and technical issues, including Core Web Vitals.
- WebPageTest: Allows you to run performance tests from different locations and analyze the results in detail.
- Lighthouse: A Chrome DevTools extension that provides a detailed audit of your website’s performance, accessibility, and SEO.
3. Identify Performance Bottlenecks
- Analyze Performance Reports: Use the tools mentioned above to identify specific areas where your website is underperforming.
- Check for Slow-Loading Resources: Large images, unoptimized scripts, and excessive HTTP requests can slow down your website.
- Inspect Network Requests: Use your browser’s developer tools to analyze network requests and identify slow-loading resources.
4. Implement Performance Optimization Techniques
- Image Optimization: Compress images without sacrificing quality, use appropriate formats (WebP, AVIF), and lazy-load images. UltimateWB makes it very easy to convert images to WebP automatically via the admin panel, including on the Add/Edit Pages, Styles Manager, and Photo Category pages.
- Minify Code: Reduce the size of HTML, CSS, and JavaScript files. If you’re using UltimateWB, they are automatically minified.
- Leverage Browser Caching: Enable browser caching to reduce server load and improve page load times.
- Optimize Font Loading: Use font display properties to control font loading and prevent layout shifts.
- Reduce Server Response Time: Optimize server configuration, use a CDN, and minimize server-side processing.
- Prioritize Critical Rendering Paths: Identify and optimize the resources that are essential for rendering the initial page content.
5. Continuously Monitor and Iterate
- Regularly Check Core Web Vitals: Use tools to monitor your website’s performance over time.
- Stay Updated on Web Performance Best Practices: Keep up with the latest trends and techniques.
- Test Changes Thoroughly: Before deploying any changes, test them to ensure they don’t negatively impact your website’s performance.
By following these steps and continuously monitoring your website’s performance, you can ensure that your website provides a fast and seamless user experience, leading to improved search engine rankings and higher user engagement.
Are you ready to design & build your own website? Learn more about UltimateWB! We also offer web design packages if you would like your website designed and built for you.
Got a techy/website question? Whether it’s about UltimateWB or another website builder, web hosting, or other aspects of websites, just send in your question in the “Ask David!” form. We will email you when the answer is posted on the UltimateWB “Ask David!” section.




