Yes, you should generally have two versions of your images on your website:
- WebP: This modern format offers significantly better compression than traditional formats like JPEG, resulting in smaller file sizes and faster loading times.
- JPEG/JPG (or another widely supported format like PNG): This serves as a fallback for browsers that don’t support WebP.
Here’s why this approach is beneficial:
- Improved Performance: WebP significantly reduces page load times for users with compatible browsers, leading to better user experience and potentially higher search engine rankings.
- Wider Compatibility: By including a fallback format, you ensure your images are displayed correctly in all browsers, regardless of their WebP support.
- Enhanced User Experience: Faster loading times contribute to a more enjoyable and engaging website experience for all visitors.
How to Implement:
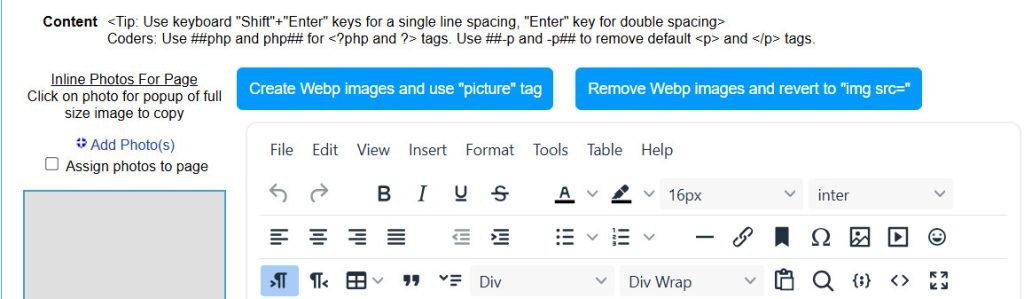
If you’re using UltimateWB, it handles it for you! You can just click on the “Create WebP” button on the Add/Edit Pages to automatically convert your images to WebP and automatically update your coding to use the new generated WebP image and your classic image format such as jpg or png as the backup image.

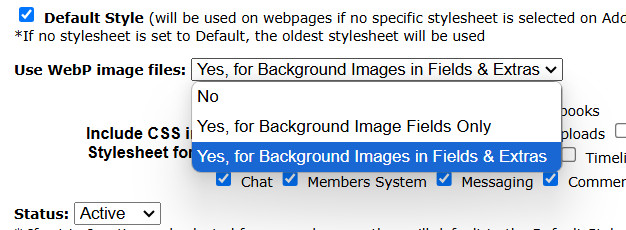
You can also convert your images used in your CSS Stylesheet automatically to WebP and have your code updated for you with the built-in UltimateWB Styles Manager:

Just choose the WebP convert option at the top. You can choose between converting your background image fields only, or your background images and those you include the Extras sections.
If for some reason you are not using UltimateWB ;-) ….here are 2 ways you can implement WebP with JPG/PNG classic format fallbacks:
- Use the
<picture>element: This HTML element allows you to specify different image sources for different browsers. (this is how UltimateWB does it) - Server-side logic: Implement server-side code (e.g., using
.htaccessor a server-side scripting language) to automatically serve the appropriate image format based on the user’s browser.
Example:
HTML
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="Image description">
</picture>In this example:
- Browsers that support WebP will load
image.webp. - Browsers that don’t support WebP will load
image.jpg.
By implementing this approach, you can optimize your website for performance and ensure a consistent user experience across all browsers.
Are you ready to design & build your own website? Learn more about UltimateWB! We also offer web design packages if you would like your website designed and built for you.
Got a techy/website question? Whether it’s about UltimateWB or another website builder, web hosting, or other aspects of websites, just send in your question in the “Ask David!” form. We will email you when the answer is posted on the UltimateWB “Ask David!” section.




