-
Recent Posts
- The Rise of Cookie-Cutter Website Builders – And Why Everything Online Suddenly Looks the Same
- Are free website builders worth it for small businesses?
- Hosting Static Websites for Free: GitHub Pages, Netlify, and Cloudflare Pages
- Google Algorithm Penalties Explained: What They Are, Why They Happen, and How to Recover
- Why Google Search Console’s 24-hour report suddenly shows all zeros
- Australia Just Banned Social Media for Kids Under 16 – and the World Is Watching
- “Just Run a Proxy”: The Hidden Cost of Hosted Website Builders (Webflow, Wix, and More)
- E-commerce vs Marketplace: What’s the Difference?
- The Hidden Cost of Free Website Domains (And Why a Custom Domain Wins)
- Why Free Website Builders Can Delete Your Site (And How to Protect Your Content Long-Term)
- When “Helpful” Automations Become a Headache: A Look at Wix’s Latest Surprise
- The Best CAPTCHA for Your Website Forms: Code vs. Question & Answer
- Should I Use a Custom Domain Email Instead of Gmail?
- Is the Webflow Partner Program Worth It?
- How to Use Instagram to Grow Your Small Business – 8 Types of Posts That Work
- GoDaddy Website Builder Hit with $170 Million Patent Verdict: What It Means for Users
- The Simple Way to Add a Fully Functional Comment Section to Your Website
- The Number One Reason Websites Fail – And How to Fix It
- Google AI Says to put Elmer’s Glue in Your Pizza Sauce…How Smart Is AI Really?
- Tech Layoffs 2025: AI and Tariffs Trigger Massive Job Cuts Across the Industry
Categories
- Accessibility
- Advertising
- Affiliate Programs
- Announcements
- Apps Comparison
- Ask David!
- Business
- Compare Website Builders
- Computer Tips
- Domain Names
- E-commerce
- Emails
- Facebook Application
- General
- Graphic Design
- Integration Tutorials
- Mailing List Application
- Marketing
- Photos Management
- Search Engine Optimization (SEO)
- Social Media
- Social Networking
- Software Showcase
- Technology in the News
- Traffic Statistics
- Troubleshooting
- Web Content
- Web Hosting
- Website Design
- Website Security
- Website Traffic
- WordPress Customization
Meta
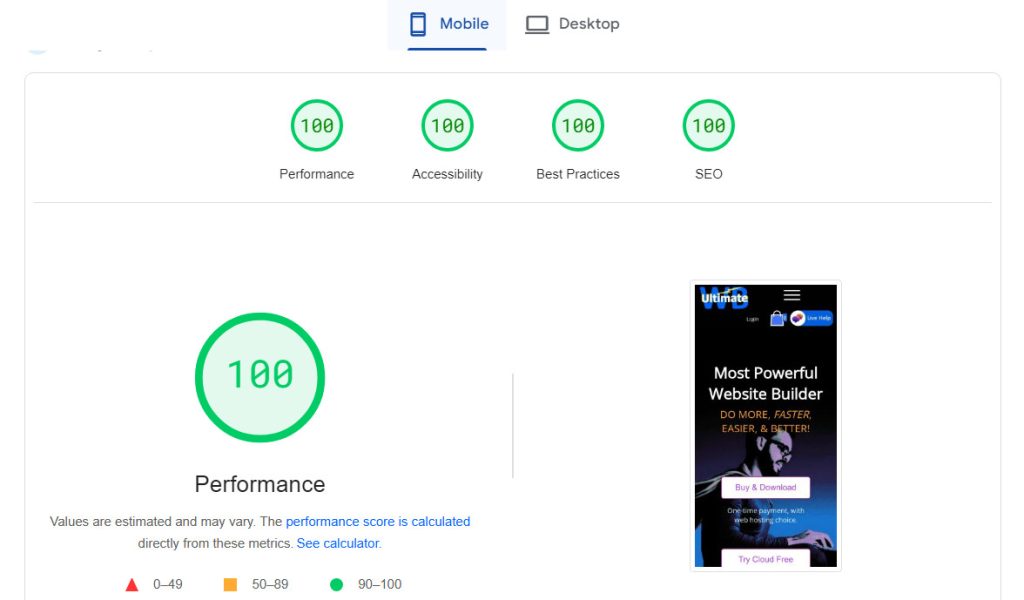
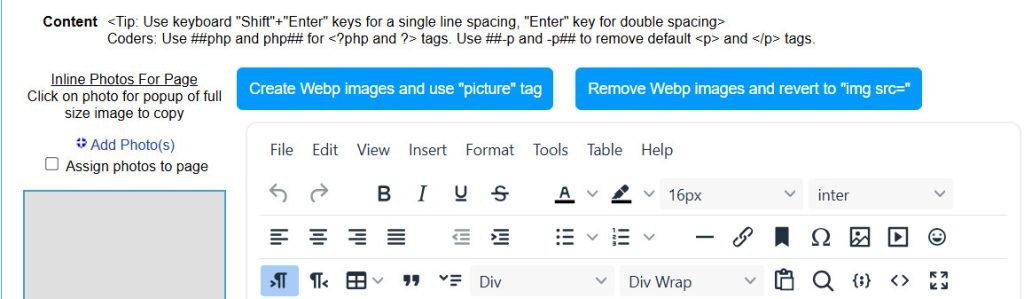
How to Build a Website That Loads in Under 1 Second – Without Plugins

Why Speed Matters More Than Ever in 2025
Website speed can make or break your online success. Studies show that 53% of visitors leave a site that takes longer than 3 seconds to load, and faster sites rank better in Google search results. If your website isn’t blazing fast, you’re losing customers
... Continue reading
Posted in Search Engine Optimization (SEO)
Tagged bloat, bulky, caching, caching without plugins, clean code, compatibility issues, css, dependencies, fast hosting, fast loading website, fastest website builder, google search engine ranking, google search results, gtmetrix, how to speed up website, image compression, image optimization, image optimizers, javascript, minifiers, no plugins, pagespeed insights, performance, plugin conflicts, plugin-free website builder, plugins, search engine optimization, security risks, seo, seo plugin, site speed tips, themes, UltimateWB speed, UltimateWB vs WordPress, web hosting, webp converter, website optimization, website speed, WordPress
Leave a comment
Why So Many Businesses Are Switching from Hosted Platforms to Self-Hosted Builders

Hosted website platforms like Wix, Squarespace, and Shopify have become popular for their drag-and-drop simplicity. But more and more businesses are realizing the hidden costs and limitations that come with these “easy” solutions - and making the switch to self-hosted website builders instead.
Here’s why.
1. You Don’t Really Own Your Website on Hosted Platforms
When you're on a hosted platform, your site is tied to their servers, their pricing, and their limitations. Want to move your site
... Continue reading
Posted in Compare Website Builders
Tagged bloat, clean code, drag-and-drop alternative, drag-and-drop website builder, flexibility, freedom, hosted website builder, limitations, scalability, search engine optimization, self-hosted website builder, seo, Shopify, shopify limitations, slow load times, squarespace, user experience, W3C Markup Validation Service, W3C validation, web hosting choice, website speed, Wix, wix limitations
Leave a comment
How to Migrate from WordPress to a Faster, Easier Platform

If managing WordPress feels overwhelming - with constant updates, plugin conflicts, security concerns, and a steep learning curve - it may be time for a change. WordPress powers millions of websites, but it’s not always the easiest or fastest option.
Migrating from WordPress to a simpler, faster platform is easier than you might expect. This guide will show you how to switch smoothly and why UltimateWB is the ideal WordPress alternative, offering powerful features with a clean, user-friendly experience.
Why
... Continue reading
Posted in Compare Website Builders
Tagged clean code, fast website, fast-loading times, pljugins, plugin conflicts, security issues, themes, user-friendly, web hosting, web hosting choice, webp converter, WebP images, website maintenance, website speed, WordPress, wordpress alternative
Leave a comment
The Hidden Costs of Using Free Website Builders – What They Don’t Tell You

When you see the phrase “free website builder,” it sounds like a dream. Build a site without spending a dime? Who wouldn’t be tempted?
But the truth is, “free” website builders often come with a long list of hidden costs - ones that can quickly turn your free site into a money pit. In this post, we’ll break down the real costs behind so-called free website builders and explain why UltimateWB’s transparent pricing model gives you far more value -
... Continue reading
Posted in Compare Website Builders
Tagged analytics, bloat, branding, branding free, built-in features, clean urls, custom code, custom domain, domain name, free website builder, freemium, hidden costs, one-time fee, page load speed, plugins, search engine optimization, search engine ranking, seo, web hosting choice, webp, webp converter, website speed
Leave a comment
Web Hosting vs Website Builder: What You Actually Need in 2025

If you’re new to building a website, the terms web hosting and website builder can be confusing - and it’s not always clear what you actually need to get your site online. In 2025, understanding the difference between these two and how they work together will save you time, money, and frustration.
In this post, we’ll clarify what web hosting and website builders do, whether you need hosting when you choose a website builder, and why an all-in-one solution like
... Continue reading
Posted in Compare Website Builders, General, Web Hosting
Tagged all-in-one website builder, compatibility, custom code, flexible website builder, hidden fees, performance, plugins, scalability, security, squarespace, web hosting, web hosting vs website builder, website builder, Wix, wordpress.com, wordpress.org
Leave a comment
What to Look for in a Web Design Package – Avoid Overpaying for Unnecessary Features

Choosing the right web design package can feel overwhelming. With so many options and price points, it’s easy to pay for features that don’t truly benefit your business or miss out on essentials that drive real results. Whether you’re launching a new site or redesigning an existing one, understanding what to prioritize will help you get the best value for your investment.
This guide breaks down the must-have features of a quality web design package and highlights common areas where
... Continue reading
Posted in Website Design
Tagged accessibility, bloat, bounce rates, branding, build trust, clean code, cookie-cutter, engaging website, fast-loading speed, reliable hosting, responsive, responsive design, search engine optimization, search rankings, security, seo, seo-friendly, styles manager, user experience, web design package, webp, webp converter, website speed
Leave a comment
Best Website Builder for Customization in 2025 (Without Monthly App Fees)

💡 Tired of limitations? Here’s how to truly own your website.
Drag-and-drop website builders are convenient - until you need to do something they don’t allow. Platforms like Wix, Shopify, and Squarespace promise ease, but often fall short when it comes to real customization. Want to move that button 10px to the left? Add a PHP script? Build a custom database? Good luck.
In 2025, the best website builder isn’t the one that
... Continue reading
Posted in Compare Website Builders
Tagged alternatives to Squarespace, alternatives to Wix, best website builder 2025, build your own website, clean code, customizable website builder, drag and drop alternative, drag-and-drop alternative, drag-and-drop website builder, fast website, fast website builder, flexibility, freedom, hosting choice, hosting option, no plugin website builder, one-time cost, one-time fee, one-time fee website builder, one-time license, performance, php website builder, recurring fees, website builder with hosting, website builder without monthly fees
Leave a comment
Do Images Help SEO on Blogs and Webpages? What If You Don’t Use Them?

Short Answer:
Images can significantly boost your website’s SEO by improving engagement, visibility, and context. Skipping them won’t get you penalized — but it might cost you traffic and performance.
The Role of Images in SEO: A Deeper Look
Images are more than just decoration - they can be powerful tools for improving your content’s performance in search engines. Whether you're publishing a blog post or building a standard webpage, images can influence everything from how long people stay on
... Continue reading
Posted in Ask David!, Search Engine Optimization (SEO)
Tagged adding images, alt tags, alt text, boost seo, boost traffic, bounce rate, branding, build trust, captions, click-through rate, conversions, credibility, ctr, drive traffic, engaging content, file names, google image search, image search, James Holzhauer, jeopardy!, on-page seo, originality, readability, search engine optimization, search engine ranking, seo, seo potential, seo signals, social sharing, stock photos, stock photos vs original photos, target keywords, unique images, user engagement, user experience, user-friendly, ux, visibility, visual appeal
Leave a comment