You can customize the look, style, and formatting of your website from your website Admin Panel without touching any code. But, if you do want to add your own custom css coding to your website, there are several ways you can do it!
Adding class/id css definitions:
1) Add the class/id css coding directly to your Admin Panel Add/Edit Page Content Editor Box..
i.e. at the top or bottom of the page add:
Code: Please login/register for access
Notice that here when adding class/id css definitions, you have to wrap style tags around your css code, i.e. put "<style>" in the beginning of it, and "</style>" at the end of it.
2) Another option is to add this css definitions code to an Ad(d), using your Admin Panel Ad(d)s Manager, and then copy/paste that Ad(d) Placeholder Text onto your page content editor box, to apply it to the page. When using this option, also be sure to include the wrap-around "style" tags.
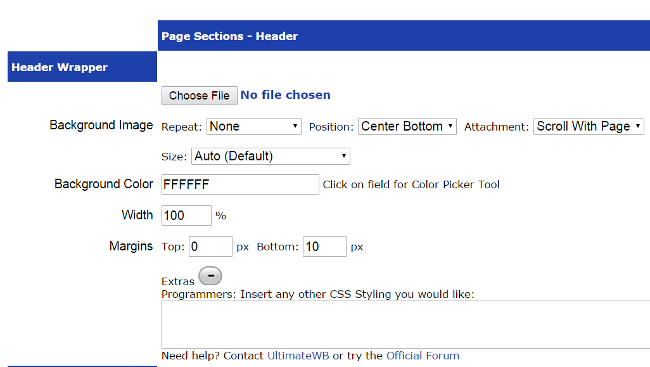
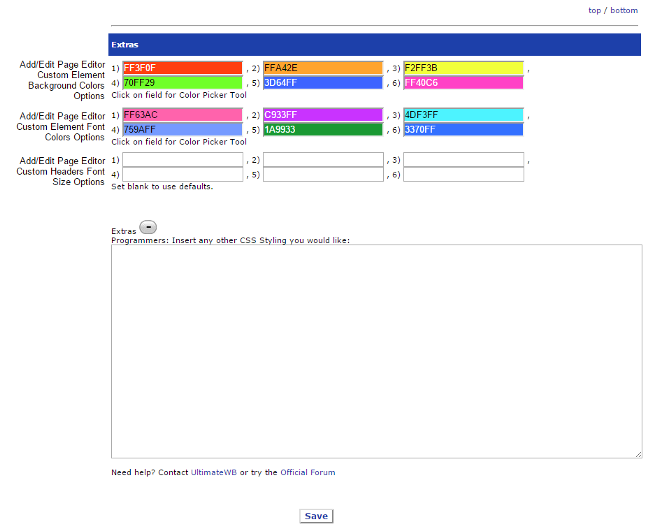
3) Or you can add css coding to the Extras section on your Admin Panel Styles Manager - here you should not add the wrap-around "style" tags.
If you are adding css coding to an Extras section for a particular section, you should not be adding the id or css identifier, i.e. #div1 or .div1 - you should just add the css coding you want, i.e. just "border-radius: 25px;" for example.

If you are adding css coding to the bottom Styles Manager Extras, you do need to include the id or css identifier, i.e. enter "#div1 { border-radius: 25px;} for a div id, or .div1 { border-radius: 25px; } for a div class.

So that covers the css definitions code. But you need to know what you are defining. There are 2 ways about it:
1) You create the id or class that you are going to define. Say for example you want to place the software generated data from a "Placeholder Text" into a div and stylize that. Wrap "div" tags around it, and set an identifier to it:
Code: <div id="boxshadow">##Placeholder Text##</div>
In this code, you set an id of "boxshadow" to the div. So, you can add css coding for the id "boxshadow" using the methods described in the beginning of this post.
In css coding, "#" denotes an id, and "." denotes a class, i.e. if you used this coding instead, for example:
Code: Please login/register for access
You should use "id" when it is just for one element on the page, and "class" when it might be used more than once on the page.
2) You can further stylize elements already identified as an id or class by the software, by identifying them on your webpage online. If you want to stylize ids and classes generated by data populated by the software "Placeholder Text", you can add the Placeholder Text to your webpage, and then "View Source" on your webpage online where that is loaded - on Google Chrome you can do CTRL-U to View the Page Source. As we have added ids and classes to the Placeholder Text data, you can use those ids and classes in the css code that you add.
Example div id, generated from the Login Placeholder Text:
Finally, there is one other way to add your own custom css coding to your website - add the styling itself directly in the html, on your Admin Panel Add/Edit Page, Content Editor Box. For example, if you want a div with blue text color inside, you could add "div" tags around the section and define the blue color styling too:
Code: Please login/register for access
If you got any specific css coding questions, post as a new topic in this CSS forum!

