How to Create & Embed a Mosaic Grid in your Website
You can create, stylize, customize, and embed a dynamically generated mosaic grid in your website using the Mosaic Grid App, available under the Elements section of the Admin Panel. A mosaic grid can consist of a mix of photos and text boxes.
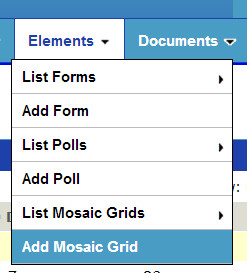
First, go to Elements > Add Mosaic Grid.

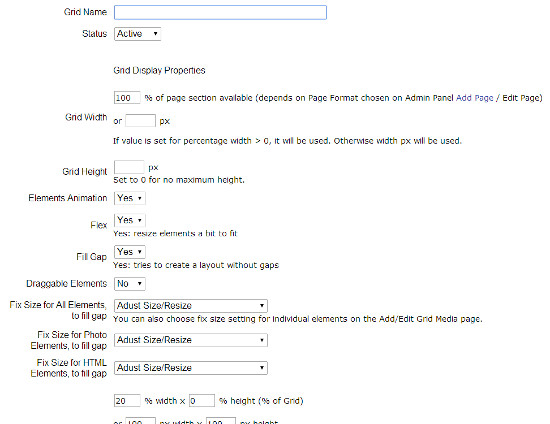
Here you can configure how you want your mosiac grid to look and work.

Options include sizing, elements animations, flex (resize) option, fill gap option, draggable elements option, fix size options to adjust and/or resize elements according to window size/resizing, captions, colors, photo enlarged-popups and links. Configure and stylize it how you want, and then click the "Add Grid" button at the bottom of the page.
Go to Elements > List Mosaic Grids to list the grids you have created, and choose to edit them, or add media to them.

Here, there is a tab "List Grid Media" at the top, to list grid media elements. You can go direct to the list of elements for a specific grid by clicking on the "Media" button on the grid's row. And, you can click on the right tab, "Add Grid Media" to add a grid media element, whether it is a photo, or an HTML Editor box, i.e. text box (software does the HTML coding for you!).
On the Add Grid Media page, you choose to which Grid to add it. You can change this later if you want from the List Grid Media page, by 1) clicking on the edit button to edit the individual media element, or 2) checkmarking the boxes to the media elements you want to move to another Grid, choosing the Grid from the move menu, and then clicking on the "Move" link there.
On the Add Grid Media page you also choose the media type: Photo or HTML Editor Box. Based on this choice, it either displays the upload file options, or the HTML Editor Box for you to enter the text/content you want.

There are also caption, sizing, and styling options there. Customize how you want and click the "Add Media" button at the bottom of the page to add! You can also choose to batch upload photos - fill in all the other configuration options and then click on the "Batch Upload" button at the bottom of the page. This will take you to the batch upload form to select multiple image files to upload with your set media configuration options.
Now, to embed the Grid Media. Back to the Elements > List Mosaic Grids page:

Here, there is the corresponding Placeholder Text for each Grid. Copy/paste this Placeholder Text to the page where you want it. Just go to Pages > List pages and click on the Edit button for the page you want to insert into, or create a new page by going to Pages > Add Page.
Examples:


Configure Website (1)
SEO Tool & Tips (1)
Stylize Website (1)
Responsive App (2)
Content Management (9)
Photos App (5)
Mosaic Grid App (1)
Password Protect, Members Restrict Acess (1)
Members & Social Networking App (17)
Social Login & Meta Tags (5)
Comments & Ratings App (5)
Page/Upload Likes & Unlikes App (1)
Page/Upload Shares App (1)
Timeline App (1)
Mailing List App (5)
Contact Form App (1)
E-Commerce App (10)
HTML Ad(d)s App (1)
Ad(d)s App (1)
Docs App (1)
Feeds App (1)
Backup Database Tool (1)
Custom Coding (1)
Sitemap Generator Tool (1)
RSS Feed Generator Tool (2)
Custom Internet Browser Favicon (1)
Admins & Moderators Management (1)
Multi-Language Website, Multiple Configurations (3)
Articles App (1)
Forms & Surveys Builder (1)
Polls App (1)
Calendar Events App (2)
Credits App (1)
Rewards App (1)
Listings Directory App (5)
Classifieds App (1)
Message Boards (Forum) App (1)
Scrapbooks App (1)
Photo Uploads App (2)
Video Uploads App (1)
Audio Uploads App (1)
File Uploads App (1)
Site Maintenance Redirect App (1)
Web Hosting Control Panel (11)






 Report a concern
Report a concern Add Comment
Add Comment