Further Formatting Webpage With Divs - Without Coding!
Starting from Ultimate Web Builder 3.4 - all versions! - we have made it a lot easier to format your webpages further than the Page Format you choose, using Divs. No coding necessary.
You can (A) Set a Div Format for a one paragraph section, overriding the Paragraph Formar, or, (B) Wrap a Div around a Paragraph Format, to have several paragraphs in the Div.
Here's how:
1) On the Content Editor Box, click or highlight on the content you want to stylize. *For Type (B): Highlight all the paragraphs you want to wrap the Div around.
2)
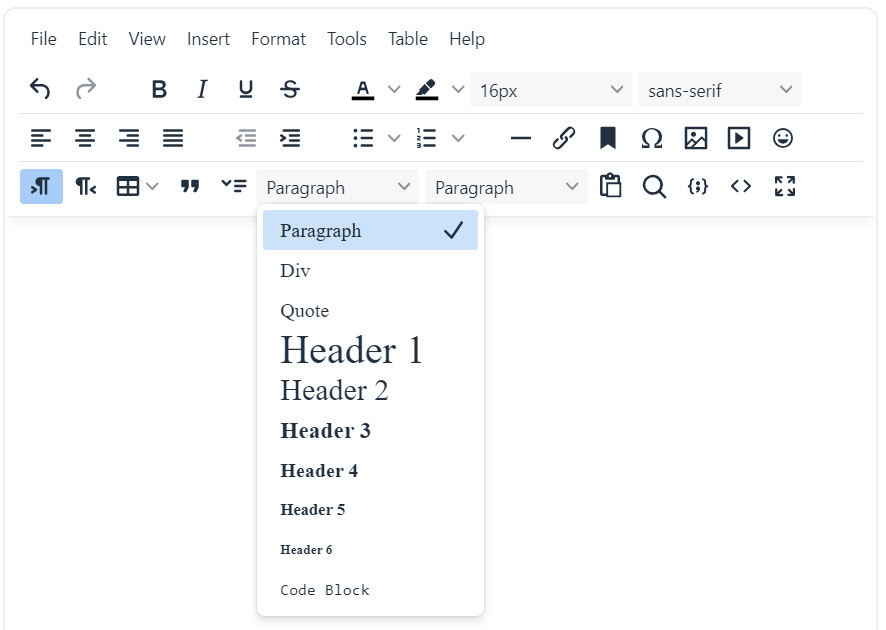
Type (A): From the format menu, you can choose the format type. Default setting is "Paragraph".

Choose "DIV" from the menu here, click to highlight. When it's selected, there will be a checkmark next to it, next time you open this menu and are on this content section that you applied this format to.
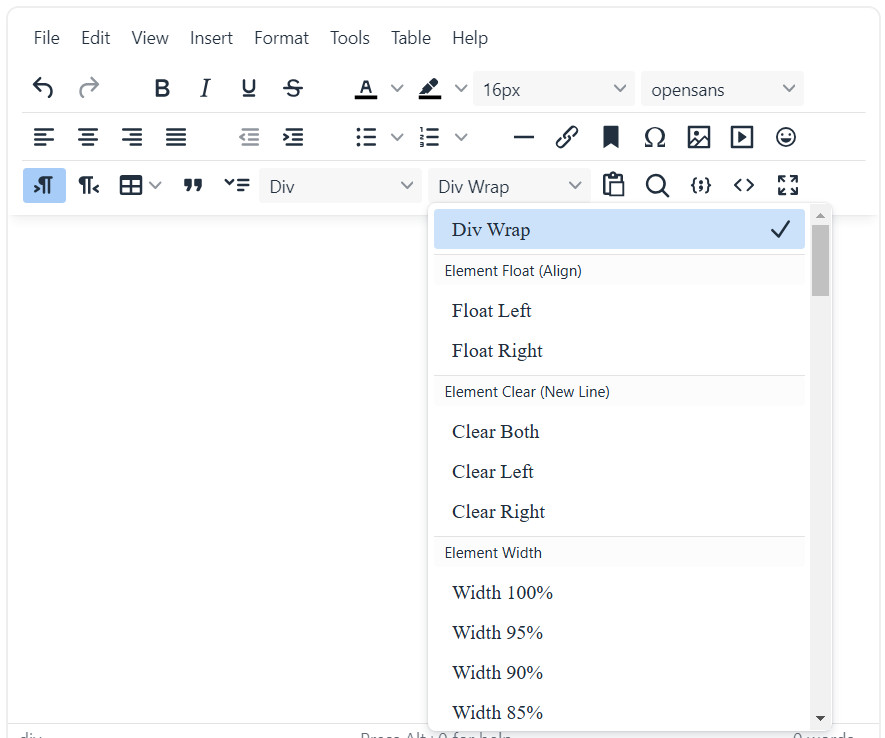
Type (B): When you choose "Div", in the menu directly next to it, "Div Wrap" will be automatically highlighted and checkmarked.

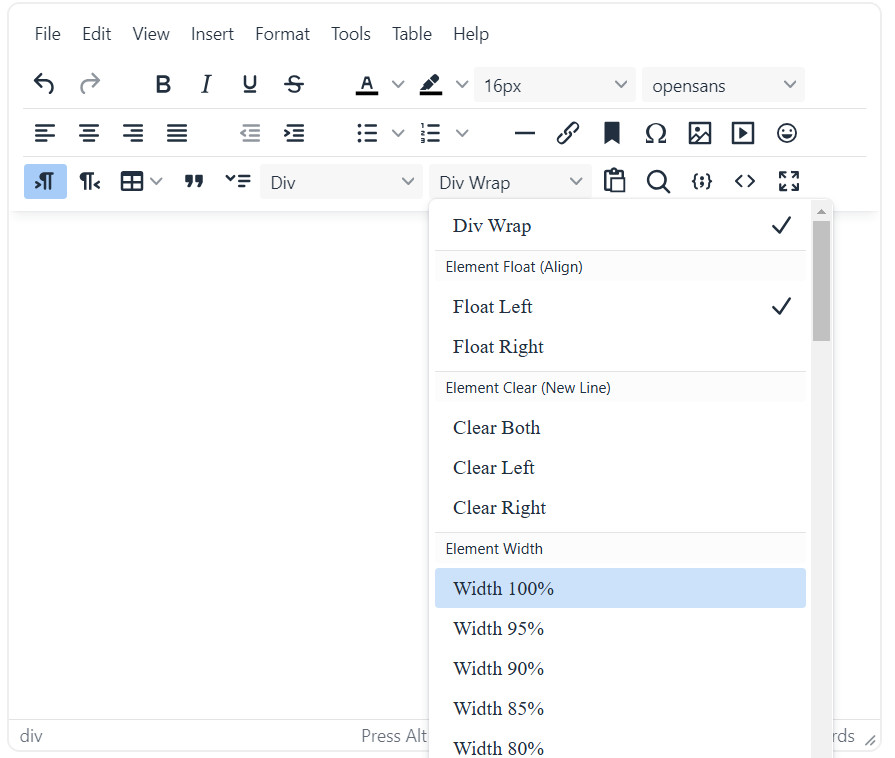
3) On this menu, you can stylize the div - set the alignment and choose the width by clicking on the option(s) you would like. The menu item(s) will be highlighted and checkmarked as well:

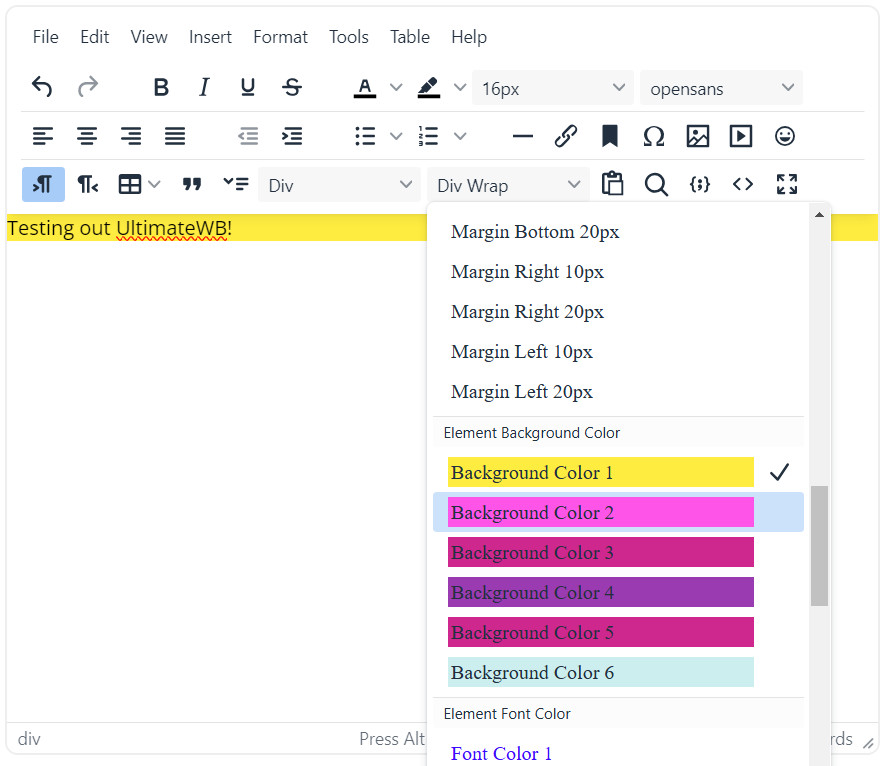
Scroll down this menu for even more options, such as setting a background color for the div, or margins or font colors:

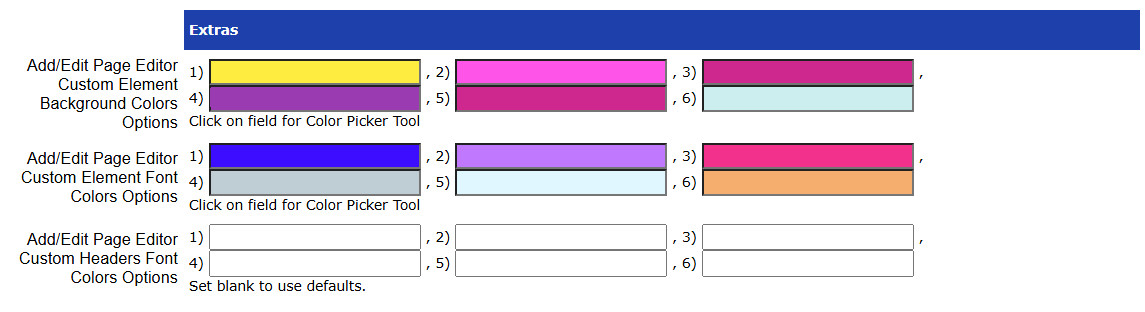
Note: You can set the Background Colors on the Configure Site > Styles Manager, Extras section.

Changing them there updates all instances! Easy updating!
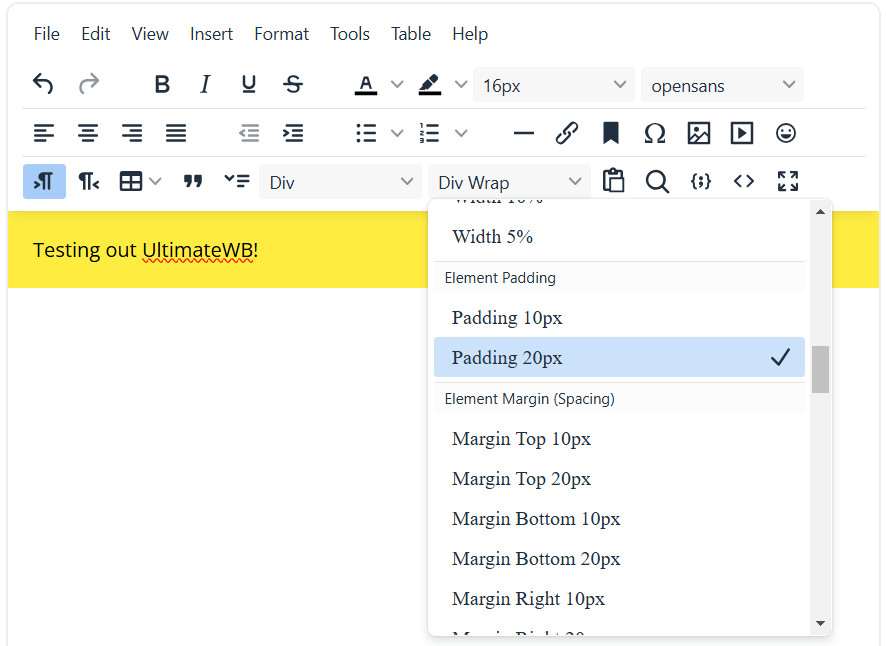
Back to the CMS Page Editor Box....you can also easily add padding:

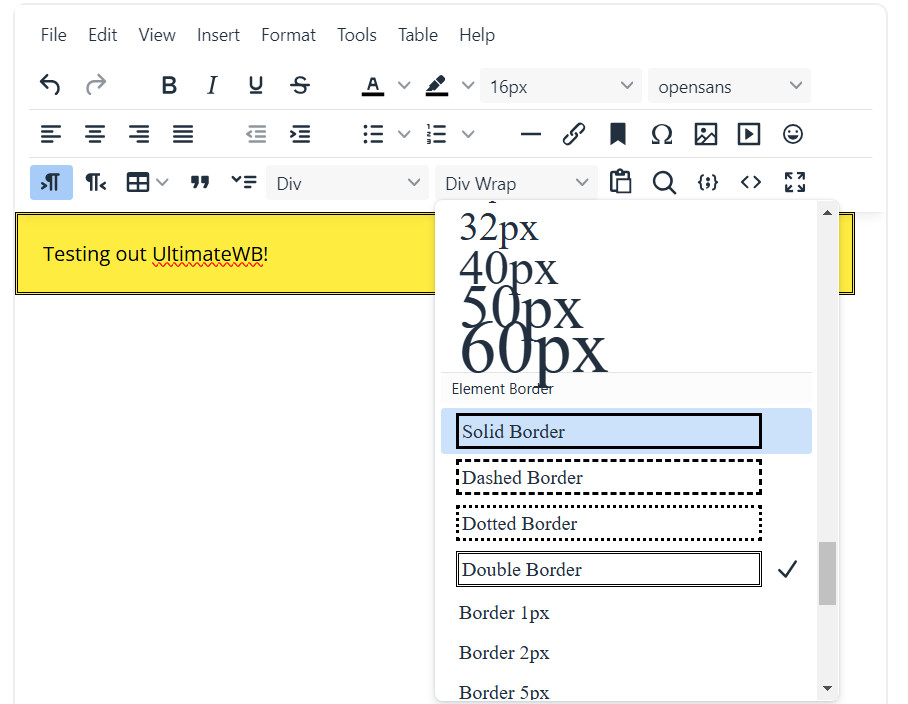
Add a border with the style you want:

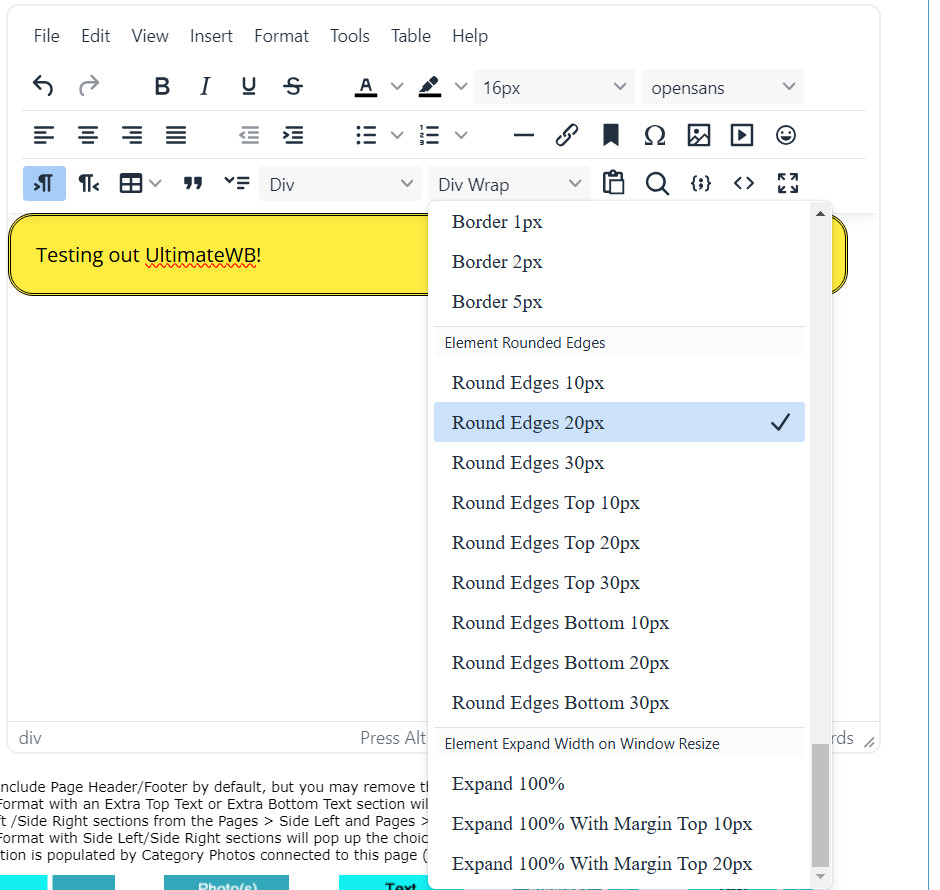
You can also choose a border width. And even create rounded edges, on all four edges, or the top two or bottom two:

Notice on the bottom of this menu there are Expand Div options to make your div responsive. You can expand divs that are not 100% width to go to 100% when the window screen reaches a certain width. Read more about it on the article, How to make content sections with custom formatting also RESPONSIVE
And, of course, you are free to edit your coding directly in the Page Editor Box - just click on the <> code button to view/edit your code.
How to make content sections with custom formatting also RESPONSIVE
For tabular data, like our Comparison Charts online: Further Formatting Webpage With Tables
Configure Website (1)
SEO Tool & Tips (1)
Stylize Website (1)
Responsive App (2)
Content Management (9)
Photos App (5)
Mosaic Grid App (1)
Password Protect, Members Restrict Acess (1)
Members & Social Networking App (17)
Social Login & Meta Tags (5)
Comments & Ratings App (5)
Page/Upload Likes & Unlikes App (1)
Page/Upload Shares App (1)
Timeline App (1)
Mailing List App (5)
Contact Form App (1)
E-Commerce App (10)
HTML Ad(d)s App (1)
Ad(d)s App (1)
Docs App (1)
Feeds App (1)
Backup Database Tool (1)
Custom Coding (1)
Sitemap Generator Tool (1)
RSS Feed Generator Tool (2)
Custom Internet Browser Favicon (1)
Admins & Moderators Management (1)
Multi-Language Website, Multiple Configurations (3)
Articles App (1)
Forms & Surveys Builder (1)
Polls App (1)
Calendar Events App (2)
Credits App (1)
Rewards App (1)
Listings Directory App (5)
Classifieds App (1)
Message Boards (Forum) App (1)
Scrapbooks App (1)
Photo Uploads App (2)
Video Uploads App (1)
Audio Uploads App (1)
File Uploads App (1)
Site Maintenance Redirect App (1)
Web Hosting Control Panel (11)






 Report a concern
Report a concern Add Comment
Add Comment